Reference
All the details about how to set up and use vwRtx.
Intro
Let's add a vwRtx instances to our app so that the users can view and edit rich text. The app will have at least one vwRtx instance - possibly many.
The flow of things when working with vwRtx is that we instantiate an instance using a config object to define its initial appearance, behaviour and contents. Our code will then talk to the instance via API messages to change those settings as needed. The user will also interact directly with the instance via keyboard and pointer.
A minimal instance config, with some initial text, could look like this, assuming the stage and layer exist:
// Make a Konva custom shape and add it to the layer
const hostShape = new Konva.Shape({
position: { x: 50, y: 50 },
size: { width: 300, height: 300 }
});
// !Important - must happen before rtx is created.
stage.add(layer);
layer.add(hostShape);
const rtx = new vwRtx({
host: hostShape,
text: "Hello world"
});Tip
We are required to pass into the host attribute an existing shape that isconnected up to the layer and stage.
We might have features in our UI to allow the users to change the styling of selections of text. We do this by sending an API message, for example the message to set a new font would be shaped as follows:
vwRtxInstance.send({
name: "font",
attr: "fontFamily",
value: "Roboto, sans-serif"
})text or textDef
It is useful to know, early on, that there is a choice of two attributes we can use to tell an instance about the text to be displayed. For simple text that uses a single style, we can use config.text which is a string-type attribute. The alternative, when we need to start with more complex styling for the initially displayed text, is config.textDef. This is a JS object containing the necessary font styling list and association of text to those font styles - as required to meet the more complex styling needs. See the textDef topic for a deeper explanation.
The shape of the object and the intentions of its parts are sketched in the table below.
| Object | Area of interest |
|---|---|
| config | Settings affecting the behaviour of the vwRtx instance. |
| config.shape | A shallow object defining the appearance of the shape, for example size, position, fill and stroke colors. |
| config.para | A shallow object focused on preferred paragraph settings for initial text |
| config.font | A shallow object that sets preferred font style for initial text |
| config.callbacks | listeners for events - can also be set as standard events via on |
| config.textDef | A more complex definition object used to describe initial non-simple text and its styling. |
This remainder of this page provides information in alphabetical order on all these objects, their configuration options, API calls, and events for vwRtx.
Auto-sizing
Purpose: The autoHeight and autoWidth attributes control how the shape reacts to transformer-driven size changes.
| Syntax | Type | Default | Description |
|---|---|---|---|
| autoHeight | Boolean | true | When set true the vwRtx will automatically set its height to tightly fit the text content |
| autoWidth | Boolean | false | Same as above but for width |
const rtx = new vwRtx({
host: hostShape,
autoHeight: false,
autoWidth: true,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "autoHeight",
value: false
})
rtx.send({
name: "config",
attr: "autoWidth",
value: true
})Bullets
The vwRtx includes a pre-configured set of bullets as shown below.
bulletTypes: {
'\u2022': 'bullet',
'\u25CF': 'large',
'\u25CB': 'largeunfilled',
'\u2605': 'star',
'\u2606': 'unfilledstar',
'\u204E': 'asterisk',
'\u2739': 'twelvepointedstar',
'\u2023': 'triangle',
'\u2705': 'boxTicked',
'\u{1F532}': 'box'
}The list can be extended by supplying another list of bulletTypes in the same format. Internally the list supplied in the config is merged with this list to ensure that there is always a set of bullet types on hand. The format of the items in the list uses the bullet Unicode value as the key and the required name as the value. If, for example, your UI has a bullet selection feature, send the para bullet API message to set the bullet.
To set an initial default for all paras, assign a value to `config.para.bulletType
TIP
- If a bullet name is requested but there is no match in the merged bulletTypes list, then the large bullet is used.
- The leading and trailing gaps of the bullet characters are proportions of a capital M character in the specififed font style. Before the bullet is one half of that width. This width is added in full after the bullet character.
- When the user splits a paragraph, the new paragraph takes on the bullet setting of the previous paragraph.
// Adding a banana bullet
const rtx = new vwRtx({
host: hostShape,
bulletTypes: {
'\u{1F34C}': 'banana'
},
para: {
bulletType: "banana" // set the initial bullet for all paras.
},
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
});/*
*The config.bulletChars cannot be changed via the API
*/// Assign the banana bullet to the current para.
rtx.send({
name: "para",
attr: "bullet",
value: "banana"
})caretColor
This setting determines the color of the flashing caret. It expects a CSS color string - either an HTML color name, an RGB color code or an rgba definition. The setting is optional and the default color is black.
const rtx = new vwRtx({
host: hostShape,
caretColor: "red",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "caretColor",
value: "#AAAAAA"
})caretStyle
Sets the style of the flashing caret. Options are bar or text. It's optional and the default is bar.
const rtx = new vwRtx({
host: hostShape,
caretStyle: "text",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "caretStyle",
value: "bar"
})check
The boolean config.check attribute, default false, will compile a report on the config object supplied at instantiation. This report is then avaiable in the vwRtx instance configErrors property, which returns an object containing an errorCount and the list of errors in the errorList attr.
const rtx = new vwRtx({
host: hostShape,
check: true,
font: {
italic: 'red' // deliberate error
}
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
if (rtx.configErrors.errorCount > 0){
console.warn('Config check', rtx.configErrors.errorList.join('\n'))
}Config check
- config.host [Mandatory] of type [object] is present, type check = Pass
- config.stamp [Optional] of type [number] is not present
- config.caretColor [Optional] of type [string] is not present.
- config.caretStyle [Optional] of type [string] is not present.
- config.license [Optional] of type [string] is not present.
- config.placeHolder [Optional] of type [string] is not present.
- config.selectionColor [Optional] of type [string] is not present.
- config.text [Optional] of type [string] is present.
- config.optionalStringKeys [Optional] of type [string] is not present
- config.autoHeight [Optional] of type [boolean] is not present.
- config.autoWidth [Optional] of type [boolean] is not present.
- config.check [Optional] of type [boolean] is present.
- config.editMode [Optional] of type [boolean] is not present.
- config.handleCursorStyles [Optional] of type [boolean] is not present.
- config.handleDraggable [Optional] of type [boolean] is not present.
- config.handleActivation [Optional] of type [boolean] is not present.
- config.handleStageClick [Optional] of type [boolean] is not present.
- config.handleTransformer [Optional] of type [boolean] is not present.
- config.ignoreFunctionKeys [Optional] of type [boolean] is not present.
- config.locked [Optional] of type [boolean] is not present.
- config.pilcrowMarks [Optional] of type [boolean] is not present.
- config.optionalBoolKeys [Optional] of type [boolean] is not present
- config.bulletTypes [Optional] of type [object] is not present
- config.direction [Optional] of type [string] is not present
- config.cursorStyles [Optional] of type [object] is not present
- config.font [Optional] of type [object] is present, type check = Pass
- config.font.fontSize [Optional] of type [string,number] is present, type check = Pass
- config.font.fontWeight [Optional] of type [string,number] is not present
- config.font.fill [Optional] of type [string] is present, type check = Pass
- config.font.fontVariant [Optional] of type [string] is not present
- config.font.fontFamily [Optional] of type [string] is present, type check = Pass
- config.font.italic [Optional] of type [string] is present, type check = Pass
*** Error config.font.italic - Value is [banana] but should be one of [,italic]
- config.font.underline [Optional] of type [string] is not present
- config.font.stroke [Optional] of type [string] is not present
- config.font.highlightColor [Optional] of type [string] is not present
- config.font.strikeout [Optional] of type [string] is not present
- config.font.letterSpacing [Optional] of type [number] is not present
- config.font.lineHeight [Optional] of type [number] is not present
- config.libName [Optional] of type [string] is not present
- config.para [Optional] of type [object] is present, type check = Pass
- config.para.indent [Optional] of type [number] is not present.
- config.para.indentIncrement [Optional] of type [number] is not present.
- config.para.squeeze [Optional] of type [number] is not present.
- config.para.squeezeIncrement [Optional] of type [number] is not present.
- config.para.padding [Optional] of type [number] is not present.
- config.para.optionalNumberKeys [Optional] of type [number] is not present
- config.para.align [Optional] of type [string] is not present
- config.para.bulletType [Optional] of type [string] is not present
- config.para.justify [Optional] of type [boolean] is not present
- config.para.para [Optional] of type [array] is not present
- config.shape [Optional] of type [object] is present, type check = Pass
- config.shape.focusPadding [Optional] of type [number] is not present.
- config.shape.focusWidth [Optional] of type [number] is not present.
- config.shape.x [Optional] of type [number] is present.
- config.shape.y [Optional] of type [number] is present.
- config.shape.width [Optional] of type [number] is present.
- config.shape.height [Optional] of type [number] is present.
- config.shape.strokeWidth [Optional] of type [number] is not present.
- config.shape.cornerRadius [Optional] of type [number] is not present.
- config.shape.optionalNumberKeys [Optional] of type [number] is not present
- config.shape.focusWhen [Optional] of type [string] is not present.
- config.shape.focusColor [Optional] of type [string] is not present.
- config.shape.focusDash [Optional] of type [string] is not present.
- config.shape.textBackgroundColor [Optional] of type [string] is not present.
- config.shape.fill [Optional] of type [string] is not present.
- config.shape.stroke [Optional] of type [string] is not present.
- config.shape.highlightColor [Optional] of type [string] is not present.
- config.shape.optionalStringKeys [Optional] of type [string] is not present
- config.valign [Optional] of type [string] is not present
- config.callbacks [Optional] of type [object] is not present
- config.debug [Optional] of type [object] is not present
*** Error - data.cheese of type [string] is NOT expected.
*** Error - data._textDef of type [object] is NOT expected.Deleting an instance
The vwRtx is a standard shape in the Konva world. Therefore it can be deleted via Konva.node.destroy() or Konva.node.remove(). Care should be taken if the rtx shape is assigned to a transformer at the time of executing the destroy or remove commands otherwise errors may occur.
// set up a vwRtx instance
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// User clicks the vwRtx instance which is assigned into a transformer.
// some time later handle a delete request
// get the current rtx instance
const currentRtx = hostShape.getAttr('rtx')
// Destroy the rtx safely
currentRtx.removeFromTransformer()
currentRtxShape.destroy()editMode
The editMode settings controls when the vwRtx instance is accepting user editing inputs. It can be set in the initial config, via the API and has a direct accessor. The expected value is boolean, and the default is false.
const rtx = new vwRtx({
host: hostShape,
editMode: true,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "editMode",
value: true
})// setter
rtx.editMode = true
// getter
console.log('rtx editMode is ' + rtx.editMode )Events / Callbacks
The following exist to provide integration between app code and the vwRtx controls. You can use the callbacks or events to suit your style - their names are identical, meaning you can use event name 'action' or set the callback at config.callbacks.action. The events and callbacks operate identically, receiving the same arguments into the function that has been nominated. The first argument is always the vwRtx instance object, the second varies with the event type. Knowing that callbacks and events are interchangable, we will refer to event in the following sections for brevity.
Listeners for events are set and removed as follows. The event names are not case sensitive.
//set a listener for the selectionchanged event
vwRtxInstance.on("selectionchanged", function(rtxInst, info){
console.log('The selection changed on ' + (rtxInst ? rtxInst.id : 'udef'), info)
})
Callbacks names are case sensitive. They are set only in the config object and cannot be subsequently changed or reset either directly or via the API.
//set a callback for the action event
function actionFunc(rtxInst, info){
console.log('The following action occurred on ' + (rtxInst ? rtxInst.id : 'udef'), info)
}
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
callbacks: {
action: actionFunc
}
});The following table gives a list of the events and equivalent callbacks. The callback names are case sensitive.
| Event / callback | Description |
|---|---|
| action | Triggered for each action carried out by the user. Arguments are the rtx instance, a short plain JS object with change information, and an information object - listing attributes of the config, shape, paragraph, line, word and character. See the Character position info TypeScript details for the shape of the info object. |
| focused | Triggered when an instance is clicked by the user. The 2-step-edit process means that the first click is bringing focus onto the instance and a second click activates it for editing. The single argument is the vwRtx instance receiving focus. |
| defocused | Triggered when a focused instance loses focus, caused by the user clicking another instance or the stage, etc. |
| activated | Fires when the user clicks a focused instance to switch it into edit mode. Caret is visible, instance is listening for keyboard and mouse events. |
| deactivated | Triggered when an activated instance is deactivated by the user clicking another instance or the stage, etc. |
| changed | Triggered whenever an instance records an undoable change. For example, assigning bold to a word, typing the letter 'm', etc. Read listening for changes for more info on undo-redo strategies. |
| selectionchanged | Fires when the visible character selection changes within an instance. Receives the vwRtx instance and a brief info object describing the current selection. The instance must be activated to trigger this event. |
rtxInst.on('action') or config.callbacks.action
The event is triggered when any action is carried out on the vwRtx instance by the user. The typical use for this event is in providing feedback to the user.
The callback function receives 3 arguments - the rtx instance, a short plain JS object with change information, and an information object - listing attributes of the config, shape, paragraph, line, word and character. See the Character position info TypeScript details for the shape of the info object.
Note also that you can use the rtxInst.info getter to receive an object of type character information object at any time.
When the info.eventName === 'keyup' the information object received as the second argument includes details of the key plus information about the Ctrl, Shift, Alt and Meta keys. See a description of the object for more details.
Note the vwRtx instance must be have focus for this callback to be fired.
rtx.on('action' function(rtxInst, action, info){
console.log('The following action occurred on ' + (rtxInst ? rtxInst.id : 'udef'), action, info)
})// the callback func - called for every mouse movement while the pointer is over the vwRtx instance.
function actionFunc(rtxInst, action, info){
console.log('The following action occurred on ' + (rtxInst ? rtxInst.id : 'udef'), action, info)
}
const rtx = new vwRtx({
host: hostShape,
textMode: "konva",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
callbacks: {
action: actionFunc
}
});rtxInst.on('focused') or config.callbacks.focused
This event is fired when the user makes a vwRtx instance focused by clicking it. Focus is the first part of the 2-step-edit process. When the rtx instance has focus it is listening but not editiable. The intended use of this event is in providing feedback to the user and tracking the current focused vwRtx instance.
When a vwRtx instance gets focus the single argument received by this event listener is the vwRtx instance that was focused.
See also: The activated event.
rtx.on('focused' function(rtxInst){
console.log('Following vwRtx instance got focus: ' + (rtxInst ? rtxInst.id : 'udef'))
})// the callback func - called when the user clicks an in-active vwRtx instance and it gets focus.
function focusChange(rtxInst){
console.log('Following vwRtx instance got focus: ' + (rtxInst ? rtxInst.id : 'udef'))
}
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
callbacks: {
focused: focusChange
}
});rtxInst.on('defocused') or config.callbacks.defocused
This event is fired when a previously focused instance loses focus. It does not fire when a foused instance moves into the activated state. The intended use of this event is in providing feedback to the user and tracking the current focused vwRtx instance.
When a focused instance loses focus, the single argument received by the event listener is the vwRtx instance that was affected.
See also: The activated event.
rtx.on('defocused' function(rtxInst){
console.log('Following vwRtx instance lost focus: ' + (rtxInst ? rtxInst.id : 'udef'))
})// the callback func - called when the user clicks an inactive vwRtx instance and it gets focus.
function focusChange(rtxInst){
console.log('Following vwRtx instance got focus: ' + (rtxInst ? rtxInst.id : 'udef'))
}
const rtx = new vwRtx({
host: hostShape,
textMode: "konva",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
callbacks: {
defocused: focusChange
}
});rtxInst.on('activated') or config.callbacks.activated
This event is triggered when any vwRtx instance is activated by the user. In this context activated means that the vwRtx instance is in edit mode (rtx.editMode = true), with the cursor flashing, and listening / reacting to keyboard or mouse events. See 2-step-edit for more information about activation.
This event could be of use in providing feedback to the user and tracking the current activated vwRtx instance. The event receives a single argument which is the vwRtx instance that was affected.
See also: The focused event.
rtx.on('activated' function(rtxInst){
console.log('Following vwRtx instance was activated: ' + (rtxInst ? rtxInst.id : 'udef'))
})// the callback func - called when an instance is activated.
function activationChange(rtxInst){
console.log('Current activated vwRtx instance is ', rtxInst ? rtxInst.id : 'undefined')
}
const rtx = new vwRtx({
host: hostShape,
textMode: "konva",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
callbacks: {
activated: activationChange
}
});rtxInst.on('deactivated') or config.callbacks.deactivated
This event is triggered when the vwRtx instance that is activated is then deactivated by the user.
This event could be of use in providing feedback to the user and tracking the current activated vwRtx instance. The event receives a single argument which is the vwRtx instance that was affected.
See also: The focused event.
rtx.on('deactivated' function(rtxInst){
console.log('Following vwRtx instance was deactivated: ' + (rtxInst ? rtxInst.id : 'udef'))
})// the callback func - called when an instance is deactivated.
function activationChange(rtxInst){
console.log('The deactivated vwRtx instance is ', rtxInst ? rtxInst.id : 'undefined')
}
const rtx = new vwRtx({
host: hostShape,
textMode: "konva",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
callbacks: {
deactivated: activationChange
}
});rtxInst.on('changed') or config.callbacks.changed
This event is triggered each time the instance experiences an undoable change.
The typical use for this callback is to provide interaction with the app undo-redo process. For a broader explanation around integration of undo-redo into your app see listening for changes for more info on undo-redo.
The arguments received at the function are the rtx instance and an info object containing a changeId value. Note - this changeId is not required to be sent back into the vwRtx instance in the undo-redo process. It is provided solely to provide tracability in your app if needed.
rtx.on('changed' function(rtxInst, info){
// get a serialisation or state value
const value_to_store = rtxInst.config
// or note the rtx info in the app undo list
storeUndo(rtxInst.shape.id)
})// the callback func - called for every undo-able change experienced by the vwRtx instance
function anyChange(rtxInst, info){
// get a serialisation or state value
const value_to_store = rtxInst.config
// or note the rtx info in the app undo list
storeUndo(rtxInst.shape.id)
}
const rtx = new vwRtx({
host: hostShape,
textMode: "konva",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
callbacks: {
Changed: anyChange
}
});rtxInst.on('selectionchanged') or configcallbacks.selectionchanged
Triggered when the visible character selection changes within an active vwRtx instance.
Receives as arguments the affected vwRtx instance and an information object describing the current selection - see the rtxSelectionInfo object. for details.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
rtx.on('selectionchanged' function(rtx, info){
console.log('Current selection has changed to', info)
})// the callback func - called for every mouse movement while the pointer is over the vwRtx instance.
function selectionChange(rtx, info){
Experimental
The items in this section are experimental and may be changed or removed without notice.
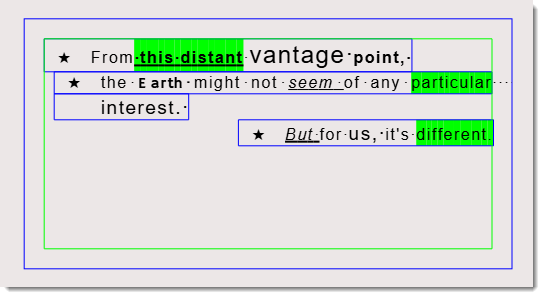
describeExport - method
This method provides concise definition of the font and para data from the data object returned from the vwRtx.config getter.
 Image of the output from the sample config below.
Image of the output from the sample config below.
Fonts:
Baseline font:
- [fontSize] = [16px]
- [fontWeight] = [normal]
- [fontVariant] = [normal]
- [fontFamily] = [Arial]
- [italic] = [normal]
- [underline] = []
- [fill] = [black]
- [stroke] = []
- [highlightColor] = []
- [strikeout] = []
- [letterSpacing] = [0]
- [lineHeight] = [1.2]
Config font:
- [letterSpacing] = [1.5]
Char fonts:
Main font
- [letterSpacing] = [1.5]
List font 1
- [fontWeight] = [bold]
- [underline] = [underline]
- [highlightColor] = [rgb(0, 255, 0)]
List font 2
- [fontSize] = [24px]
List font 3
- [fontWeight] = [bold]
List font 4
- [fontFamily] = [Hammersmith One]
List font 5
- [italic] = [italic]
- [underline] = [underline]
List font 6
- [highlightColor] = [rgb(0, 255, 0)]
List font 7
- [fontSize] = [19px]
Paras
Baseline para:
- [align] = [undefined]
- [bulletType] = [undefined]
- [indent] = [undefined]
- [indentIncrement] = [undefined]
- [justify] = [undefined]
- [padding] = [undefined]
- [squeeze] = [undefined]
- [squeezeIncrement] = [undefined]
Config para:
Exported:
- [bulletType] = [star]
- [justify] = [true]
- Run 0 para 0 Main text ["From"]
- Run 1 para 0 font 0 text [" this distant"]
- Run 2 para 0 Main text [" "]
- Run 3 para 0 font 1 text ["vantage "]
- Run 4 para 0 font 2 text ["point, "]
- Run 5 para 0 Main text [""]
- [bulletType] = [star]
- [justify] = [true]
- [indent] = [10]
- Run 0 para 1 Main text ["the "]
- Run 1 para 1 font 3 text ["Earth "]
- Run 2 para 1 Main text ["might not "]
- Run 3 para 1 font 4 text ["seem "]
- Run 4 para 1 Main text ["of any "]
- Run 5 para 1 font 5 text ["particular"]
- Run 6 para 1 Main text [" "]
- Run 7 para 1 font 6 text ["interest. "]
- Run 8 para 1 Main text [""]
- [align] = [right]
- [bulletType] = [star]
- [indent] = [20]
- Run 0 para 2 font 4 text ["But "]
- Run 1 para 2 Main text ["for "]
- Run 2 para 2 font 6 text ["us, "]
- Run 3 para 2 Main text ["it's "]
- Run 4 para 2 font 5 text ["different."]{
"stamp": 1737025254622,
"font": {
"letterSpacing": 1.5
},
"shape": {
"focusColor": "rgba(0, 191, 255, 0.6)",
"x": 175.19,
"y": 37.81,
"width": 487.81,
"height": 250,
"padding": 20,
"stroke": "blue",
"strokeWidth": 1
},
"para": {},
"textDef": {
"fonts": [
{
"fontWeight": "bold",
"underline": "underline",
"highlightColor": "rgb(0, 255, 0)"
},
{
"fontSize": "24px"
},
{
"fontWeight": "bold"
},
{
"fontFamily": "Hammersmith One"
},
{
"italic": "italic",
"underline": "underline"
},
{
"highlightColor": "rgb(0, 255, 0)"
},
{
"fontSize": "19px"
}
],
"paras": [
{
"runs": [
{
"text": "From"
},
{
"text": " this distant",
"fontNo": 0
},
{
"text": " "
},
{
"text": "vantage ",
"fontNo": 1
},
{
"text": "point, ",
"fontNo": 2
},
{
"text": ""
}
],
"bulletType": "star",
"justify": true
},
{
"runs": [
{
"text": "the "
},
{
"text": "Earth ",
"fontNo": 3
},
{
"text": "might not "
},
{
"text": "seem ",
"fontNo": 4
},
{
"text": "of any "
},
{
"text": "particular",
"fontNo": 5
},
{
"text": " "
},
{
"text": "interest. ",
"fontNo": 6
},
{
"text": ""
}
],
"bulletType": "star",
"justify": true,
"indent": 10
},
{
"runs": [
{
"text": "But ",
"fontNo": 4
},
{
"text": "for "
},
{
"text": "us, ",
"fontNo": 6
},
{
"text": "it's "
},
{
"text": "different.",
"fontNo": 5
}
],
"align": "right",
"bulletType": "star",
"indent": 20
}
]
},
"debug": {
"showOutputRect": true,
"showLineRect": true,
"showSpacesAsDots": true
},
"autoHeight": false,
"check": true,
"editMode": true,
"placeHolder": "xxxxxxxxxxxxxxxxxxx",
"valign": ""
}font
The config.font object defines the baseline font styling for the vwRtx instance. The style defined here is applied to all of the text if the text string is set, or applied to the runs with no style definition when the textDef is used.
See example
font: {
fontSize: "16px",
fontWeight:"normal",
fontVariant:"normal",
fontFamily:"Arial",
italic:"",
underline: "",
fill: "black",
stroke: "",
highlightColor: "",
strikeout: "",
letterSpacing: 0,
lineHeight: 1.2
},It is possible to omit attributes or even the entire object from the config - see the style fallback for information about this and the hard-coded defaults.
| Syntax | Type | Description |
|---|---|---|
| fontFamily | String | Defines the font face name. Follows the same approach as CSS font family naming. |
| fontSize | String | Sets the font size. See note below regarding font size units. |
| fontWeight | String / number | To change the character weight setting on the current selection we specify fontWeight. The options are a limited list of ['','normal', 'bold', 100, 200, 300, 400, 500, 600, 700, 800, 900]. Note the blank option. |
| fontVariant | String | See the MDN explanation of fontVariant here. This attribute is not supported at this release. |
| fill | String | Sets the color of the text. The value expected is any valid RGB or RGBA string, e.g. #ff0044. |
| italic | String / boolean | Set the intial text to be show using the italic format. The value expected is a string with value 'italic |
| underline | String / boolean | Enable underline property. Values 'underline |
| strikeout | String / boolean | Used to enable or disable the strikeout property of the text. One of 'strikeout |
| letterSpacing / tracking | Number | Letter spacing adds additional space after each character. |
| lineHeight | Number | Sets the multiplier of the font size which is used to position lines vertically. A value of 1 gives no additional height to the lines, a value of 2 will give double-space lines. |
Notes:
Font size
Font size may be specified as a plain number, in which case the assumed unit is pixels, or using a string with any of the following:
- px = pixels
- pt = points, e.g. 12pt
- mm = metric millimetres, e.g. 20mm
- cm = metric centimetres, e.g. 1.5cm
- pc = picas, e.g. 6pc
Note that it is not possible to use the CSS em, X-height (ex), % units, or font size keywords xx-small, x-small, small, medium, large, x-large, xx-large.
fill
Where CSS or HTML uses color to specify the text color, in the canvas arena we use fill.
letterSpacing / tracking
The value specified for letter spacing is applied as an additional gap after the character on which it is specified. The given letterSpacing value is used as the number of pixels for the gap width. For example a letter spacing value of 2.5 adds a 2.5 pixels gap after the normal trailing edge of the affected character.
lineHeight
Good looking, readable text with fonts designed for reading work well with a lineHeight of 1.2, which is the default. The additional space produced by lineHeight is distributed 50% above the line and 50% below, except for the first and last lines line in the vwRtx instance.
// To set the font size, send message
rtx.send({
name: "font",
attr: "fontSize",
value: "32px"
})
// To set the font family
rtx.send({
name: "font",
attr: "fontFamily",
value: "Roboto, sans-serif"
})
// To set the font family
rtx.send({
name: "font",
attr: "fontWeight",
value: 900
})
// To set the fill color of the current selected text to blue
rtx.send({
name: "font",
attr: "fill",
value: "blue"
})
// To toggle the italic setting on the current selection
rtx.send({
name: "font",
attr: "italic",
value: "toggle"
})
// To enable underline on the current selection
rtx.send({
name: "font",
attr: "underline",
value: true
})
// To toggle the strikeout on the current selection
rtx.send({
name: "font",
attr: "strikeout",
value: "toggle"
})
// To set the letterSpacing on the current selection
rtx.send({
name: "font",
attr: "letterSpacing",
value: 2.5
})
// To set the lineHeight on the current selection
rtx.send({
name: "font",
attr: "lineHeight",
value: 1.4
}):::
handler flags
Handler flags tell the vwRtx instance which onboard interaction features should be used.
handleDraggable
When a vwRtx instance is in edit mode, the user can use click-drag inputs to select text. However, the normal use of click-drag is to move a shape around the canvas by dragging.
Therefore we must disable dragging for the host Konva shape when the vwRtx instance is placed into edit mode. But wait - there is a hierarchy of containers (Group(s), Layer and Stage) that could all be draggable. Does the developer have to handle that?
No - vwRtx will do that for you by default, temporarily switching off dragging for that hierarchy until the instance is de-activated by a click somewhere else on the stage.
The default is true - if your requirements are more complex then set this handler to false to disable his behaviour.
const rtx = new vwRtx({
host: hostShape,
handleDraggable: false,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "handleDraggable",
value: false
})handleCursorStyles
How should the pointer behave when the mouse moves onto and out of a vwRtx instance? With the default value true set, vwRtx will handle switching the cursor to the text bar automatically. If your requirements demand it, set to false to handle this in your code.
const rtx = new vwRtx({
host: hostShape,
handleCursorStyles: false,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "handleCursorStyles",
value: false
})handleActivation
In the 2-steps-edit the user has to click a vwRtx instance twice to make it ediable. The first click is for selection, the second for activation.
The vwRtx instance will handle the activation step for you, as the default for this setting is true, but if you need to switch it off then set it to false.
const rtx = new vwRtx({
host: hostShape,
handleActivation: false,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "handleActivation",
value: false
})handleTransformer
There is a lot of code behind the features for scaling and sizing a text-containing shape such as a vwRtx instance. The Konva Transformer gives us half of the solution but still leaves us to handle what happens when the shape is transformed.
But the vwRtx instance will handle all of this automatically while this handler is set to its default value of true. If you absolutely have to switch this off then set the attribute value to false. But be prepared for some complex coding to make it all work again!
const rtx = new vwRtx({
host: hostShape,
handleTransformer: false,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "handleTransformer",
value: false
})handleStageClick
This is related to activation, or more precisely de-activation. Think about a situation where there is an activated vwRtx instance - it is in edit mode, the caret is blinking and maybe there is some selected text. Now the user has just completed their edit and they want to change some other object, or deactivate the vwRtx instance. De-activation means the rtx caret will be hidden and any text selection will cleared.
So they click some other object on the stage, or maybe the stage itself. How does the rtx know to de-activate?
One possible option is that the developer must listen for clicks on all other objects and feed back to the rtx instance that it should de-activate.
The better option is that vwRtx instance should handle all of this. Which it does, while handleStageClick is true, which is the default.
To handle de-activation yourself, set the value of the handleStageClick attribute to false.
DANGER
The only caveat to get all this for free is that you should not cancel bubbling of mouse events on the shapes or layers of your Konva setup.
const rtx = new vwRtx({
host: hostShape,
handleStageClick: false,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "handleStageClick",
value: false
})host
The host attribute informs the vwRtx instance about the Konva shape that is to be its host. It is the only mandatory attribute in the config.
Imporant!
- At the time that the vwRtx is instantiated, the host shape must be attached to the layer and the layer to that stage.
- A konva shape may have only one rtx instance,
- A vwRtx instance may be associated to only one shape.
- The association between konva shape and vwRtx instance cannot be changed after intantiation.
const hostShape = new Konva.Shape();
layer.add(hostShape)
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});/*
* The config.host cannot be altered after it has been set.
*/id
The id is not directly settable via config or the API. However, it is important because the id is an internally assigned unique value that identifies a vwRtx instance on the canvas.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// get the unique id of the vwRtx instance
const rtxId = rtx.id:::
ignoreFunctionKeys
This boolean attribute controls how the vwRtx instance handles function keys.
Set to false for the instance to use function keys inputs, or true to ignore them.
The defaut is true
const rtx = new vwRtx({
host: hostShape,
ignoreFunctionKeys: false,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "ignoreFunctionKeys",
value: false
})license
The license attribute, which is optional, gives the vwRtx the provided licence code string.
When a license code is not supplied the vwRtx runs in demo mode. In demo mode all features operate as per fully licensed mode but the license expiry date is hard-coded into the vwRtx. Check the expiry date by logging the vwRtx.license value.
Once you have purchased a license code enter it in the config.license attribute.
When using a supplied license code or demo mode, the vwRtx will report a warning in the console when it is within 30 days of the date of expiry
After expiry the vwRtx instances will instantiate but will be edit-locked and display a 'license expired' message.
const rtx = new vwRtx({
license: "0042038593832A63598065718E778B7A5D7C47815884916F8E714C846D40557F870058037B7D7E5F7F2278537E7E6F8A736B50477760837B82857B6A71606561768E857D7E6160688B2073897B003600457588817D80657F62735E306D7D82807371667712608E87001A01424A4050392D40214522",
shape: {
...
},
para: {
...
}
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});console.log(rtx.license)/*
* It is not possible to affect the license via API messages
*/locked
This optional value assigns the locked attribute to the config. When true this will cause the vwRtx instance to deny attempts to put it into edit mode, reverting the draggable to its original value. The default value is false.
const rtx = new vwRtx({
host: hostShape,
locked: true,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "locked",
value: false
})name
Name is an attribute of a vwRtx instance that is set automatically by the
para
This section gives the details of the para object - a structure that is used to describe:
The config.para object - this gives the intial settings for the paragraphs that are or will be in the vwRtx instance, assuming no subsequent API messages introduce changes.
Entries within the config.textDef.paras array - the
textDefgives a definition of text that uses multiple fonts. In this structure we must define how the paragraphs are composed and style so hence the need to use a para structure.
The attributes that apply are broadly identical to both cases. Any variation is noted in the following table of attributes.
| Syntax | Type | Required? | Description |
|---|---|---|---|
| align | String | Optional | Horizontal alignment of the text in the paragraph. Options are blank, left, center, right. Default is blank, interpretted as left |
| bulletType | String | Optional | Sets the bullet type for paragraphs. The options are bullet, large largeunfilled, star,unfilledstar, asterisk, twelvepointedstar ,triangle, boxTicked ,box |
| indent | Number | Optional | Sets the leading-side indent for the paragraph. The initial value is zero. |
| indentIncrement | Number | Optional | The indent value can be increased or decreased in steps. This setting provides the increment size for those steps. Default 10. |
| justify | String | Optional | Sets justify state for the para. Options are on, off, default is off. Note that justify operates on full width lines only. |
| padding | Number | Optional | Sets the vertical blank space before the paragraph lines are displayed. Default zero. |
| squeeze | Number | Optional | Sets both of the left and right side indents for the paragraph. The initial value is zero. |
| squeezeIncrement | Number | Optional | The squeeze value can be increased or decreased in steps. This setting provides the increment size for those steps. Default 10. |
| runs | Array | Mandatory | Relavent only to the use in textDef - a list of styled text segments in the pargraph. |
const rtx = new vwRtx({
host: hostShape,
para: {
align: "middle",
bulletType: "star",
indent: 5,
padding: 10
},
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});// Note - the name attribute for para messages is `para`
rtx.send({
name: "para",
attr: "bulletType",
value: "asterisk"
})
rtx.send({
name: "para",
attr: "squeeze",
value: 20
})pilcrowMarks
This value controls the visibility of paragraph and line-end markers, which are sometimes useful to unserstand the document structure. The default is false, meaning these marks are not visible.
const rtx = new vwRtx({
host: hostShape,
pilcrowMarks: true,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "pilcrowMarks",
value: true
})placeHolder
The optional placeholder attribute provides the text that is to be displayed should no text or textDef value be supplied. The default value is blank, meaning no placeholder is automatically shown if no text is provided.
const rtx = new vwRtx({
host: hostShape,
placeHolder: "Enter some text here",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "placeHolder",
value: "Click and type"
})selectionColor
This optional attribute sets a temporary color used to highlight selected text. The expected value is a CSS color definition and the default is #AAAAAA80.
const rtx = new vwRtx({
host: hostShape,
selectionColor: "#FF0000",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "selectionColor",
value: "#FF0000"
})shape
The config.shape object defines positional and visual attributes of the vwRtx instance shape.
Focus rectangle
Purpose: These options control if / when the focus rect appears around a vwRtx instance, and its appearance. These attributes are all optional.
| Attribute | Type | Default | Description |
|---|---|---|---|
| focusWhen | String | Never | Controls if / when the focus rect appears. Options are Always, MouseOver, Never. |
| focusColor | String | rgb(0, 191, 255, 0.6) | Color to use for the focus rectangle. |
| focusDash | String | "4" | Focus rectangle dash pattern. Follows HTML5 canvas line dash rules. |
| focusPadding | Number | 0 | Padding applied to the focus rectangle. |
| focusWidth | Number | 1 | Line width used for the focus rectangle. |
Note: Setting any of these values via the API for any vwInstance will affect all existing instances simultaneously.
const rtx = new vwRtx({
host: hostShape,
shape: {
focusWhen: "MouseOver",
focusColor: "red",
focusDash: "3,3",
focusPadding: 10,
focusWidth: 2
},
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "shape",
attr: "focusWhen",
value: "MouseOver"
})
rtx.send({
name: "shape",
attr: "focusColor",
value: "blue"
})
rtx.send({
name: "shape",
attr: "focusDash",
value: "3,3"
})
rtx.send({
name: "shape",
attr: "focusPadding",
value: 5
})
rtx.send({
name: "shape",
attr: "focusWidth",
value: 3
})Size and Position
Purpose: These options control the position and size of the vwRtx shape.
| Attribute | Type | Default | Description |
|---|---|---|---|
| x | Number | 0 | The x-position of the shape on the stage. |
| y | Number | 0 | The y-position of the shape on the stage. |
| width | Number | 0 | The shape width. |
| height | Number | 0 | The shape height. |
| position | Object | N/A | The shape position. Expects a {x , y} object. |
| size | Object | N/A | The shape size. Expects a {width , height} object. |
| rect | Object | N/A | The shape rectangle. Expects a {x, y, width , height} object. |
Note: Units are not stated and are always pixels.
Each of x, y, width and height sets that single attribute. Since each change is recorded for undo purposes, it is best to change as many attributes as possible simultaneously. For example, say a vwRtx instance is to be moved via the API. If we first change the x via a first API message and then the y by another, that will produce 2 undo steps. A better approach would be to send a single position API message with both the x and y changing simultaneously and resulting in a single undo step.
const rtx = new vwRtx({
host: hostShape,
shape: {
x: 20,
y: 50,
width: 150,
height: 200
},
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "shape",
attr: "x",
value: 40
})
rtx.send({
name: "shape",
attr: "y",
value: 30
})
rtx.send({
name: "shape",
attr: "width",
value: 175
})
rtx.send({
name: "shape",
attr: "height"
value: 125
})
rtx.send({
name: "shape",
attr: "position"
value: {x: 40, y: 30}
})
rtx.send({
name: "shape",
attr: "size"
value: {width: 175, hight: 125}
})
rtx.send({
name: "shape",
attr: "rect"
value: {x: 40, y: 30, width: 175, hight: 125}
})How do these position attributes interact with the host shape?
You can set the size and position on either the host shape of the vwRtx instance.
Appearance
Purpose: These options control the appearance of the vwRtx shape.
| Attribute | Type | Default | Description |
|---|---|---|---|
| padding | Number | 0 | Amount of padding within the shape boundary not allowed to display text. |
| stroke | String | transparent | Color applied to the shape boundary line. |
| strokeWidth | Number | 0 | Width of the shape boundary line. |
| cornerRadius | Number | 0 | Corner radius applied to the shape boundary line. |
Note: Units for padding, strokeWidth and cornerRadius are not stated and are always pixels.
const rtx = new vwRtx({
host: hostShape,
shape: {
padding: 10,
stroke: "red",
strokeWidth: 2,
cornerRadius: 10
},
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "shape",
attr: "padding",
value: 10
})
rtx.send({
name: "shape",
attr: "stroke",
value: "silver"
})
rtx.send({
name: "shape",
attr: "strokeWidth"
value: 1
})
rtx.send({
name: "shape",
attr: "cornerRadius"
value: 12
})Colors
Purpose: The following settings control the colors of the vwRtx shape.
| Syntax | Type | Default | Description |
|---|---|---|---|
| fill | String | transparent | The color used to fill the shape background, including shape.padding area. |
| textBackgroundColor | String | transparent | Color used to fill space immediately behind the characters. |
| stroke | String | transparent | Color applied to the shape boundary line. Note that a stroke color plus a shapeWidth > 0 are required for the boundary to become visible. |
Notes: Color values require standard CSS color names, RGB or RGBA color parameters, example 'red', '#FF0011' or '#FF001188'.
const rtx = new vwRtx({
host: hostShape,
shape: {
fill: "salmon",
textBackgroundColor: "blue",
caretColor: "Lime",
stroke: "cyan",
},
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "shape",
attr: "fill",
value: "salmon"
})
rtx.send({
name: "shape",
attr: "textBackgroundColor",
value: "blue"
})
rtx.send({
name: "shape",
attr: "caretColor",
value: "lime"
})
rtx.send({
name: "shape",
attr: "stroke",
value: "magenta"
})text
Purpose: Specifies a simple string of text to be loaded and displaye in the vwRtx instance. If your text requires mulitple fonts use the textDef attribute.
Note that you would usually provide one of the text or textDef to start with some pre-set text on display. For automatic initial text there is also the placeholder attribute.
const hostShape = new Konva.Shape();
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: 'config',
attr: 'text',
value: 'The new text goes here.'
})// setter
rtx.text = 'The new text goes here.'
// getter
const text = rtx.texttextDef
Purpose: The textDef attribute is used to provide a defintion of text that requires mixed fonts. If your text requires only a single font you might benefit from using the text attribute for simplicity.
Note that you would usually provide one of the text or textDef to start with some pre-set text on display. For automatic initial text there is also the placeholder attribute.
The value required for textDef is a plain JS object defining nodes for fonts and paras.
fontsis an array proving a lookup list of fontsparasis also an array and lists the paragraphs of text to be styled. Each paragraph is composed of one or morerunswhich define contiguous strings of text that will be styled identically and contains afontNovalue that is an index of thefontsentry that is to provide its styling.
Example: The Config Object example below is a full demonstration of textDef.
const hostShape = new Konva.Shape();
const rtx = new vwRtx({
host: hostShape,
textDef: {
"fonts": [
{
"fontSize": "20px",
"fontFamily": "Ultra",
"fill": "black",
},
{
"fontFamily": "Roboto",
}
],
"paras": [
{
"runs": [
{
"fontNo": 0,
"text": "Mary & The Wombat"
},
{
"text": ""
}
]
},
{
"runs": [
{
"fontNo": 1,
"text": "Mary had a little lamb"
}
],
},
{
"runs": [
{
"fontNo": 1,
"text": "She'd rather have a wombat"
}
],
},
{
"runs": [
{
"fontNo": 1,
"text": "For though the lamb was loads of fun"
}
],
},
{
"runs": [
{
"fontNo": 1,
"text": "That critter won in combat!"
}
],
},
{
"runs": [
{
"fontNo": 1,
"text": "Anon"
}
],
"align": "right"
}
]
}
});rtx.send({
name: 'config',
attr: 'textDef',
value: <textDef object>
})// setter
rtx.textDef = 'The new text goes here.'
// getter
const textDef = rtx.textDeftextDef.fonts
Each entry in the
textDef.fontsarray is a font type.If the text in all the paras uses the
vwRtx.fontdefaults thentextDef.fontscan be omitted. This works on the basis of the font fallback process.- For a para run, the most significant font attributes are from the linked
textDef.fonts- an array of sparse font objects. - In the case of an omitted attribute, the value from the
config.fontis used. - Should the attribute also be omitted from
config.font, then the vwRtx hard coded default value is used. - This gives the benefit of avoiding the need to be fully explicit in defining font style information for every piece of text.
- For a para run, the most significant font attributes are from the linked
Todo - insert picture of the result of the config sample below.
textDef.para
- Each entry in
textDef.parasarray is a para object type. - The members of the
runsarray of each paras entry contains an optionalfontNoattribute and mandatorytextattribute.fontNois an index into thetextef.fontslist linking the font style to be applied to the text it should be applied to.textis a string of text that is to be displayed on the vwRtx instance using the linked font style.
- The entries in
fontscan be sparse. see the font fallback process for details.
textMode
The optional textMode attribute allows the vwRtx instance to be set to mimic the text positioning style of legacy sources such as Konva. See `misc.legacy konva text for details.
At present the only values accepted by this attribute are '', 'konva', with blank being the default.
Notes
When textMode is set the vwRtx will generate text as it would be generated from the named system, given that (1) the same font settings including lineHeight and letterSpacing are in use, and (2) the same canvas magnification is used.
Undo-redo : The
config.testModechange is recorded in the undo-redo list.
const rtx = new vwRtx({
host: hostShape,
textMode: "konva",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});// The textMode value can be changed with the following message.
// When this property changes a redraw executes immediately.
rtx.send({
name: 'config',
attr: 'textMode',
value: '<blank|Konva>'
})transformerSelector
The vwRtx needs a transformer to work with. Use the config.transformerSelector to tell the vwRtx instance how to find the selector. The selector must exist and be on the stage before the vwRtx instance is created. Internally the vwRtx will use Konva's findOne() function to search the stage for the transformer. See the Konva.findOne() syntax for details.
A single transformer can be used for multiple vwRtx instances. Note that vwRtx will control selection and activation of the instances so that the transformer is automatically moved between the vwRtx instances - all you have to do is create the transformer and tell each instance about it via the config as in the example below.
The default value for the transformer selector is 'Transformer', which means the vwRtx instance will link to the first transformer object it finds. This might work in simple scenarios but if you use a transformer for other shapes you will likely want to set aside a dedicated transformer for vwRtx instances to use.
The transformerSelector cannot be set via the API.
// Create the transformer
const a_transformer = new Konva.Transformer{(name: 'rtxTransformer')}
layer.add(a_transformer)
const rtx = new vwRtx({
host: hostShape,
transformerSelector: ".rtxTransformer", // use the name-select version of the selector.
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});valign
Controls the vertical alignment of the text within the overall shape area. Options are top, middle, bottom, and the default is top.
const rtx = new vwRtx({
host: hostShape,
valign: "middle",
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});rtx.send({
name: "config",
attr: "valign",
value: "middle"
})
rtx.send({
name: "config",
attr: "valign",
value: "bottom"
})debug
The congig.debug object holds flags that are used to inform the vwRtx instance that we wish to see rectangles drawn around its various layout boxes. This can be useful to visualize layout concerns and illustrate issues. This feature is not normally required for production systems.
The default value for all of the attributes in this table is false.
Notes: The layout algorithm employs the concept of a number of nested rectangles. The outer rectangle is the shapeRect - effectively the boundary of the host shape. With the
shape.paddingtaken into account, the next rectangle is the outputRect - the space available for text output. From here we move into the blockRect which represents the space the displayed text occupies. Next into the nesting are the paraRects - the rectangles used for each paragraph of text. From here we move down to the lineRect, then the wordRects and finally the charRects.
| Syntax | Type | Description |
|---|---|---|
| hideText | Boolean | When set true this will hide the text chars. Useful to see the character rects. |
| showShapeRect | Boolean | Show the shapeRect? |
| showOutputRect | Boolean | Show the outputRect |
| showBlockRect | Boolean | Show the blockRect? |
| showParaRect | Boolean | Show the paraRects? |
| showLineRect | Boolean | Show the lineRecs? |
| showWordRect | Boolean | Show the wordRects |
| showCharRect | Boolean | Show the charRects |
| showSpacesAsDots | Boolean | Show a dot in place of each space? |
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...",
debug: {
hideText: false,
showShapeRect: false,
showOutputRect: false,
showBlockRect: false,
showParaRect: false,
showLineRect: false,
showWordRect: false,
showCharRect: false,
showSpacesAsDots: false
}
});// Note that the message name attribute is now set to debug because we target the debug object
rtx.send({
name: "debug",
attr: "showOutputRect",
value: true
})Direct accessors
The following are direct setters, getters of methods of the vwRtx. They are accessed directly on the vwRtx instance object, not via the API.
addToMultiTransformer method
Use this method when adding a vwRtx instance into a multi-shape transformer.
We usually add a Konva shape to a transformer by putting the shape into the transformer.nodes array. However, vwRtx has to manage its mode to control how it will respond to events. This means that it must know when it has been added into a transformer, and since there is no event to listen to when this happens, vwRtx has the addToMultiTransformer method.
The sole argument needed is the transformer that the vwRtx instance should join.
Note
Only use this method when putting the vwRtx instance into a transformer that will be used for multiple shapes.
In the Add via code example we create the vwRtx instance and 2 rects. We then create the transformer and add the two rects into it. Finally we use the addToMultiTransformer method to also put the vwRtx instance into the same transformer. The log statement shows that the instance is in sleeping mode, which means it is not responding to events other than those that occur in the transformer.
In the Add via shift-click example we use a stage event listener to listen for shift-click. We then differentiate between shapes with a rtx attribute - these are vwRtx instances. If the target is a vwRtx instance then we use the addToMultiTransformer method to add the shape into the transformer, otherwise we add the shape into the transformer nodes array.
const rtx = new vwRtx({
check: true,
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// make some other shapes
const rect1 = new Konva.Rect({x: 10, y: 40, width: 30, height: 30, fill: 'cyan'})
const rect2 = new Konva.Rect({x: 50, y: 40, width: 20, height: 20, fill: 'magenta'})
// make a transformer
transformer = new Konva.Transformer({name: 't1', padding: 8, keepRatio: false, borderStroke: 'red', padding: 10});
layer.add(rect1, rect2, transformer)
// Put the rect shapes into the layer
transformer.nodes[rect1, rect2]
// Add the vwRtx instance into the transformer
rtx.addToMultiTransformer(transformer)
console.log('Mode is ' + rtx.mode) // logs 'sleeping'const rtx = new vwRtx({
check: true,
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// make some other shapes
const rect1 = new Konva.Rect({x: 10, y: 40, width: 30, height: 30, fill: 'cyan'})
const rect2 = new Konva.Rect({x: 50, y: 40, width: 20, height: 20, fill: 'magenta'})
// make a transformer
transformer = new Konva.Transformer({name: 't1', padding: 8, keepRatio: false, borderStroke: 'red', padding: 10});
layer.add(rect1, rect2, transformer)
// set a stage shift-click listener to add shapes to the transformer
stage.on("click", function(evt){
if (evt.evt.buttons === 0 && evt.evt.shiftKey){
console.log('shift-click runs')
if (evt.target.getClassName() === 'Shape'){
const rtx = this.getAttr('rtx')
if (rtx){
console.log('target rtx is rtx shape - use method approach')
rtx.addToMultiTransformer(transformer)
}
else {
console.log('target is not rtx shape - use standard approach')
transformer.nodes(transformer.nodes().concat([this]))
}
}
}
})charInfo(charId) method
This method returns information about the character with the given charId. See getting character information for an explanation of charId's.
See the rtxCharInfo object in the rtxInfo object description for the contents of the returned object.
const rtx = new vwRtx({
check: true,
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// User selects 'consectetur'
// get information about the selection.
const selInfo = rtx.selectionInfo
if (selInfo.firsCharId.length > 0){
const charInfo = rtx.charInfo(selInfo.firsCharId)
if (charInfo.found){
console.log('The char position is ' + charInfo.box)
}
}configErrors getter only
If the config object used at instantiation has the check attribute set true then vwRtx will inspect the config. If any errors are found they are counted and stored in the configErrors object. This getter will return this object.
const rtx = new vwRtx({
check: true,
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// redraw the instance
const errors = rtx.configErrors
if (errors.errorCount > 0){
console.log(errors.errorCount + ' Errors detected: ' + errors.errorList.join('\n'))
}config and detailed - getters / setters
These two act in a very similar way to either get the targeted vwRtxinstance configuration, or set it. The configuration is the serializable & loadable object describing what you see in a vwRtx instance.
The difference between config and detailed is that the result of getting config is an optimized-for-serialization JSON object, whereas the detailed output is completely unoptimized. The optimization process reduces the quantity of font and paragraph sub-opjects, and reduces attributes with that are set to default values on all of the sub-objects in the JSON. The internal setter routine is common between config and detailed meaning that they are interchangable as setters.
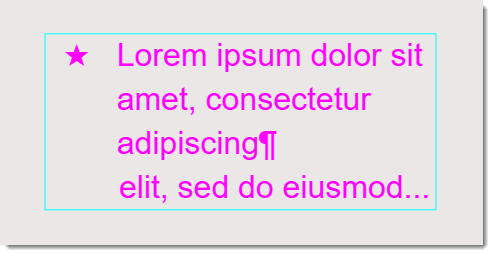
The config setter example code below produces an rtx instance that looks like this image. In words, we have two paragaphs. The first uses a star as a bullet and has a 5px indent. In this paragraph the text is mostly 32px Arial at normal font weight. The text in this paragraph all has a magenta fill color, and the words dolor sit amet use a font weight of 900. The second line has no billet, a 65px indent, and a single run of text which uses the same style characteristics as the words in para 1 that do not have the heaview fontWeight applied.
This config example is an optimization version returned from the config getter. The second code sample shows the much expanded, uncompressed version produced from the detailed getter for the same config. The data sizes are 1183 bytes for the config version and 4324 bytes for the detailed version.
Bt now you should have concluded that the result of config is what you need for serialization, with detailed on hand if you want to explore more about how to write your own configs for multi-styled text.

const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
rtx.config = {
"stamp": 1734466628518,
"font": {
"fontSize": "32px",
"fill": "magenta"
},
"shape": {
"x": 73,
"y": 14.81,
"width": 391,
"height": 192,
"stroke": "cyan",
"strokeWidth": 1
},
"para": {},
"textDef": {
"fonts": [
{
"fontWeight": "900"
}
],
"paras": [
{
"runs": [
{
"text": "Lorem ipsum "
},
{
"text": "dolor sit amet",
"fontNo": 0
},
{
"text": ", consectetur adipiscing"
}
],
"bulletType": "star",
"indent": 5
},
{
"runs": [
{
"text": " elit, sed do eiusmod..."
}
],
"indent": 65
}
]
},
"debug": {},
"editMode": true
}const detailed = rtx.detailed
console.log(detailed)
// produces the following JSON object
{
"stamp": 1734466628518,
"font": {
"fontVariant": "normal",
"fontSize": "32px",
"fontWeight": "normal",
"fontFamily": "Arial",
"italic": "",
"underline": "",
"fill": "magenta",
"stroke": "",
"lineHeight": 1.2,
"highlightColor": "",
"strikeout": "",
"letterSpacing": "0"
},
"shape": {
"cornerRadius": 0,
"focusWhen": "Always",
"focusColor": "rgb(0, 191, 255, 0.6)",
"focusDash": "4",
"focusPadding": 4,
"focusWidth": 1,
"x": 73,
"y": 14.81,
"width": 391,
"height": 192,
"padding": 0,
"fill": "",
"stroke": "cyan",
"strokeWidth": 1,
"textBackgroundColor": "",
"highlightColor": ""
},
"para": {
"align": "",
"bulletType": "star",
"justify": "off",
"indent": 5,
"indentIncrement": 10,
"padding": 0,
"squeeze": 0,
"squeezeIncrement": 10
},
"textDef": {
"fonts": [
{
"fontVariant": "normal",
"fontSize": "32px",
"fontWeight": "normal",
"fontFamily": "Arial",
"italic": "",
"underline": "",
"fill": "magenta",
"stroke": "",
"lineHeight": 1.2,
"highlightColor": "",
"strikeout": "",
"letterSpacing": "0"
},
{
"fontVariant": "normal",
"fontSize": "32px",
"fontWeight": "900",
"fontFamily": "Arial",
"italic": "",
"underline": "",
"fill": "magenta",
"stroke": "",
"lineHeight": 1.2,
"highlightColor": "",
"strikeout": "",
"letterSpacing": "0"
}
],
"paras": [
{
"runs": [
{
"text": "Lorem ipsum ",
"fontNo": 0
},
{
"text": "dolor sit amet",
"fontNo": 1
},
{
"text": ", consectetur adipiscing",
"fontNo": 0
}
],
"align": "",
"bulletType": "star",
"justify": "off",
"indent": 5,
"indentIncrement": 10,
"padding": 0,
"squeeze": 0,
"squeezeIncrement": 10
},
{
"runs": [
{
"text": " elit, sed do eiusmod...",
"fontNo": 0
}
],
"align": "",
"bulletType": "",
"justify": "off",
"indent": 65,
"indentIncrement": 10,
"padding": 0,
"squeeze": 0,
"squeezeIncrement": 10
}
]
},
"debug": {
"showShapeRect": false,
"showOutputRect": false,
"showBlockRect": false,
"showClickRect": false,
"showParaRect": false,
"showLineRect": false,
"showWordRect": false,
"showCharRect": false,
"showSpacesAsDots": false,
"showShrinkRect": false,
"hideText": false
},
"autoHeight": true,
"autoWidth": false,
"caretColor": "black",
"caretStyle": "",
"direction": "ltr",
"editMode": true,
"handleCursorStyles": true,
"handleDraggable": true,
"handleActivation": true,
"handleStageClick": true,
"handleTransformer": true,
"ignoreFunctionKeys": true,
"langCode": "en",
"libName": "Konva",
"lineWrap": true,
"locked": false,
"pilcrowMarks": false,
"placeHolder": "",
"selectionColor": "#AAAAAA",
"textMode": "",
"valign": "top"
}currentRtx - getter
This getter returns the current vwRtx instance, meaning the one that has focus or is activated for editing (see 2-step-edit) for an explanation of focus and active. This getter is instance independent, meaning you can access it on any vwRtx instance and it will deliver the same result.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
console.log("the current instance is " + (rtx.currentRtx ? rtx.currentRtx.id : "None active") )editMode - getter / setter
Set the vwRtx instance into edit mode, or get it's current edit mode state.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
rtx.editMode = true
console.log("the new instance editMode is " + rtx.editMode )getContainingTransformer method
This method returns the transformer that the vwRtx instance is assigned to. This is useful when you need to find the transformer associated with a vwRtx instance.
// instantiate a transformer for the rtx instances to share
const transformer = new Konva.Transformer({name: 't2', padding: 8, keepRatio: false})
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
transformerSelector: '.t2'
});
// User interacts with the instance which assigns it into the transformer with name t2.
// Get the assigned transformer
const theTansformer = rtx.getContainingTransformer()
console.log('name = ' + theTansformer.getAttr('name'))
// output: name = t2id getter only
The id is an internally generated unique identifier for the vwRtx instance. In the generation process it uses a pseudo-GUID process which is unlikely but cannot be guaranteed to be unique across the universe. The vwRtx.id value is not related to the Konva shape id, which you may use as needed.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// get the instance id
console.log('Current instance id is ', rtx.id)
// returns Current instance id is __rtx_fa217ae6-add6-4f32-b767-f62da2be8e4finfo getter only
When called this getter will return a plain JS object describing the full structure of the document from the current character up through its descendant parents of word, line, para, config, and the current selection and caret information. The TypeScript definition for this object is shown the TypeScript types details.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// get the current char data object
console.log('Current char info is ', rtx.info)license - getter only
Returns details of the current license.
const rtx = new vwRtx({
license: "020020384022101938492820183930201839030292039302930....",
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
console.log('License is' + rtx.license)
// Output is:
// License is 1.0.0.b8 vwRtx © Vanquished Wombat Services Ltd
// Demo licence expires in 120 days at midnight on 2025-04-17 - contact [email protected] for optionslocked gettr / setter
Sets and returns the value of config.locked. When the instance is locked it cannot be activated for editing.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
rtx.shape.locked = true
console.log('Value of locked is ' + rtx.shape.locked())
// Output is:
// Value of locked is truename getter only
This getter returns a string name that is assigned internally to the vwRtx instance. The name is constructed as 'rtxN' where the N value is a counter that is managed for the scope of each canvas. Do not use name as a unique key. The vwRtx.name value is not the same as the Konva shape name attribute, which you may use as needed.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// get the instance name
console.log('Current instance name is ', rtx.name)
// returns Current instance name is rtx0mode getter only
Returns the current mode of the vwRtx instance. See
on and off
These methods can be used to register event listeners with an instance. The signature for adding a listener is
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// add the listener
vwRtxInstance.on('action', function(rtxInst, info){
console.log('An action occurred on ' + (rtxInst ? rtxInst.name : ''), info)
})
// remove the listener
vwRtxInstance.off('action')redraw method
This method refreshes the output of the vwRtx instance displayed on the host shape.
TIP
You should not need to call for a redraw because vwRtx handles that for you. Repeatedly asking for redraws could be detrimental to performance. Konva knows when the stage has changed and will handle invoking the redraw process whenever that happens, and vwRtx knows when actions or attributes that will require a redraw are changed. So as mentioned, you usually will not need to use this method.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// redraw the instance
rtx.redraw()removeFromTransformer method
The removeFromTransformer method will remove the vwRtx instance from the assigned transformer. This is useful when you need to delete a vwRtx instance because if it is not removed from the transformer nodes list then Konva will display errors.
// instantiate a transformer for the rtx instances to share
const transformer = new Konva.Transformer({name: 't2', padding: 8, keepRatio: false})
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
transformerSelector: '.t2'
});
// User interacts with the instance which assigns it into the transformer with name t2.
// Destroy the rtx safely
rtx.removeFromTransformer()
rtx.destroy()selectionInfo getter only
This getter returns a plain JS object describing the current selection. - see the rtxSelectionInfo object for details. A selection is generated when the user selects one or more characters in preparation for changing their style, erasing or overtyping them, etc. When no selection is active, the object gives the state and position of the caret.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// User selects some text...
shapeInfo getter only
Returns a plain JS object giving details of the shape settings of the vwRtx instance. See the rtxShapeInfo object for details. This information is updated when the shape is changed either but API messages or user interactions such as dragging and transforming.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
// User moves the shape, transforms etc...
send - method
This is the API gateway method. All API commands are delivered via the send method.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
rtx.send({
name: "font",
attr: "fill",
value: "red"
})See the API for details of the API.
shape - getter only
Returns the Konva shape hosting the vwRtx instance.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
console.log('Shape class is ' + rtx.shape.getClassname())Version - getter only
Returns the vwRtx software release version number. We follow Semantic Versioning for the format of our version numbers.
const rtx = new vwRtx({
host: hostShape,
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod..."
});
console.log('Version number is ' + rtx.version)